Performant experimentation with Statsig
In this demo we use Statsig's Server SDK at the edge to pull experiment variants and show the resulting allocation. We leverage the edge config integration to pull Statsig configurations from the edge. As long as you have a bucket assigned you will always see the same result, otherwise you will be assigned a bucket to mantain the odds specified in the experiment.
Buckets are statically generated at build time in a /[bucket] page so its fast to rewrite to them. Take a look at the middleware.ts file to know more.
You can reset the bucket multiple times to get a different bucket assigned. You can configure your experiments, see diagnostics and results in your account. Statsig console.
bucket: control
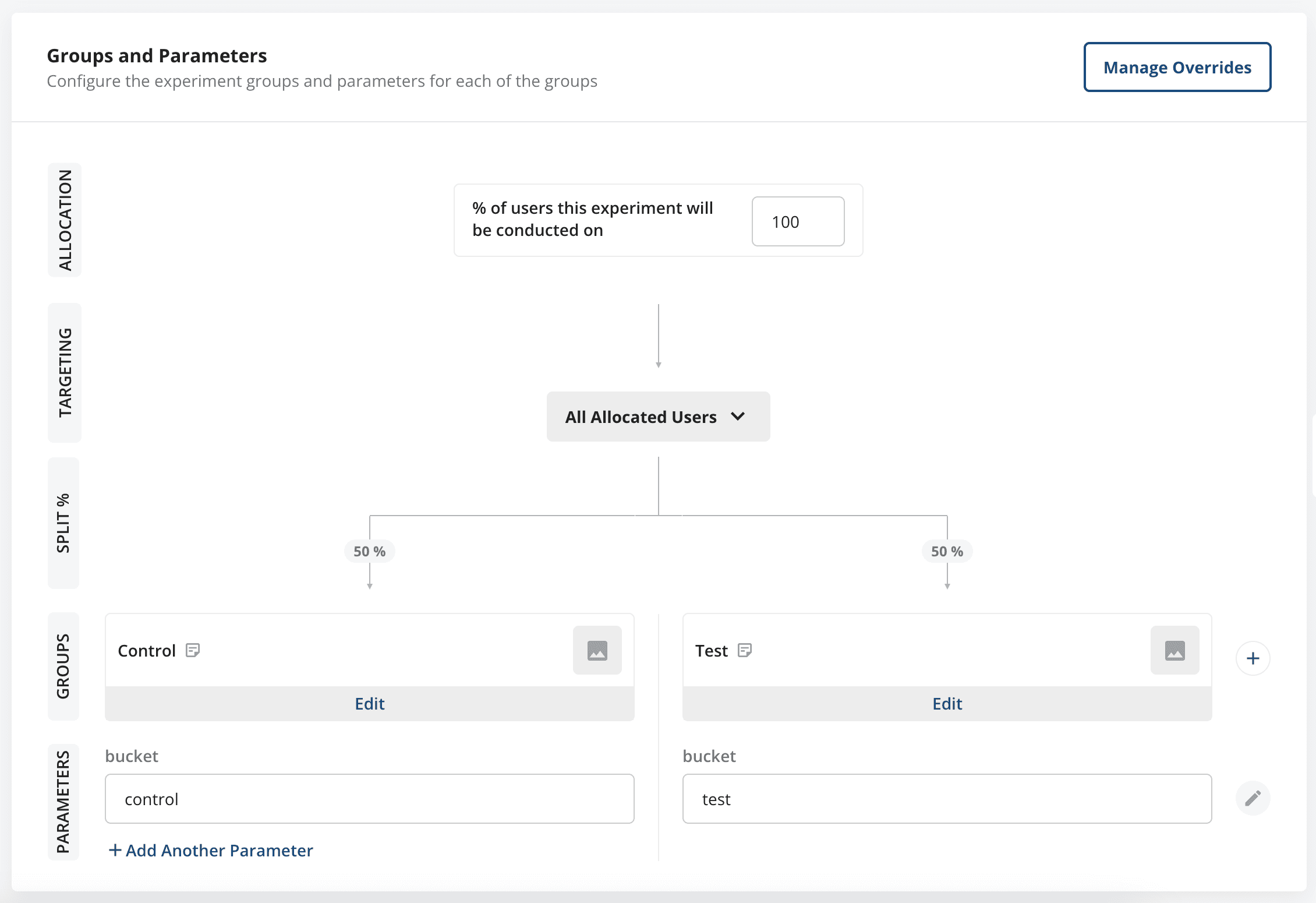
In order to set this demo up yourself, in the Statsig console, create a new experiment called "statsig_example". Create experiment groups, each with a "bucket" parameter. Make sure to start the experiment, and from there this example will display the bucket that the user was assigned to. See the screenshot below for an example experiment setup.

Using metrics in your experiments
Statsig Metrics are a way to track events that happen in your site. One way to enable them is to pass the StatsigProvider to _app.tsx.
import Cookies from 'js-cookie'
import { StatsigProvider } from 'statsig-react'
function App({ Component, pageProps }) {
const Layout = getLayout(Component)
// middleware will automatically set a cookie for the user if they visit a page
const userID = Cookies.get(UID_COOKIE)
return (
<StatsigProvider
sdkKey={process.env.NEXT_PUBLIC_STATSIG_CLIENT_KEY!}
waitForInitialization={true}
user={{ userID }}
>
<Layout title="statsig-metric" path="solutions/statsig-metric">
<Component {...pageProps} />
</Layout>
</StatsigProvider>
)
}Now we can tracks events by calling using the Statsig.logEvent function to track events during your experiments.
import { Statsig } from 'statsig-react';
...
export default function MyComponent() {
return
<Button
onClick={() => {
// this can be any event like adding an item to a cart or clicking a CTA button.
Statsig.logEvent('button_clicked');
}}
/>;
}